Table of Contents
- Initial Considerations
- Product Page Setup.
- Non Product Page Setup.
- Installation Process (Product Page & Non Product Page)
- Troubleshooting
- An active Gallery Plan is required to use this feature.
- You must generate and obtain the required script and button implementation codes from the Widgets’ section upfront. To learn how to do that, please read this article first.
- If you’re planning to implement Widgets on a Product Page (Shop page), the products (hence the Artworks) must be previously listed on your Squarespace inventory with the fulfillment shipping dimensions (width & height) filled in. Learn how to properly do this, here.
- For non-Product/Shop pages, the Artworks need to be previously uploaded to the Artworks section. For more information, please read this article.
- ⚠️ We strongly recommend disabling AJAX loading for all Squarespace templates as it could negatively affect the Widget performance
For more details on how to adjust this setting, refer to Squarespace’s official documentation.
Product Page Setup.
Set Up Artwork Dimensions:
This step is required before proceeding with the integration.
Go to Edit product → Fulfillment → Advanced Shipping and make sure that the product height & width values have been specified:

Product Variants
If you offer product variants. The compatible variant option names are: “Size”; “Sizes”; “Sizing”; “Dimension”; “Dimensions”; “Measurements”; “Measures”.
You can change this from Edit product → Inventory → Variants → Edit all → Manage options:

⚠️Note: If your site is offered in different languages, please reach out to us for further information on this matter.
You may also want to check if the dimensions for each variant option have been specified.
Learn how to properly add variants here.

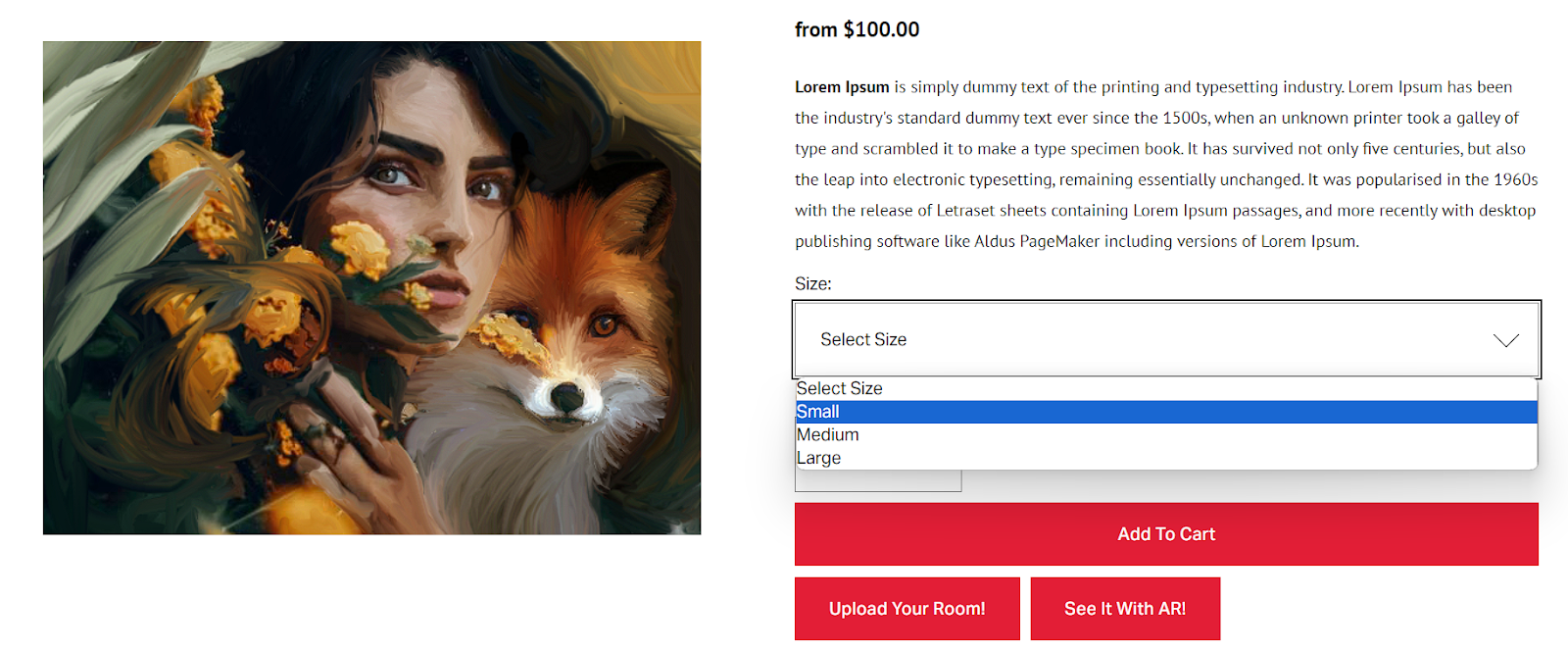
⚠️Note: The size variants may be displayed to visitors as individual buttons or within a dropdown selector, both formats are fully supported as long as the formats above are followed.
Size variants options should look similar to this from the visitor's POV:

Non Product Page Setup.
For non-Product/Shop pages, the Artworks need to be previously uploaded to your ArtPlacer Artworks’ section.
Learn more about that, here.
If you want to showcase more than one Artwork on your non-product page but don’t want to display your entire catalog, you can create Artwork Collections within your Artworks section.
This allows you to curate and manage which specific Artworks will appear on your widget.
Learn how to create an Artwork Collection here.
Installation Process (Product Page & Non Product Page)
Squarespace requires third party scripts and code like ArtPlacer’s to be implemented in a specific manner.
We've put together the following slides to help you throughout the process:
- From slide 1–4 Product Page.
- From slide 5–12 Non Product Page.
Troubleshooting
General Troubleshooting
Problem: The Widget button is loading in the wrong position.
Check the following:
- Squarespace v7.1 users:
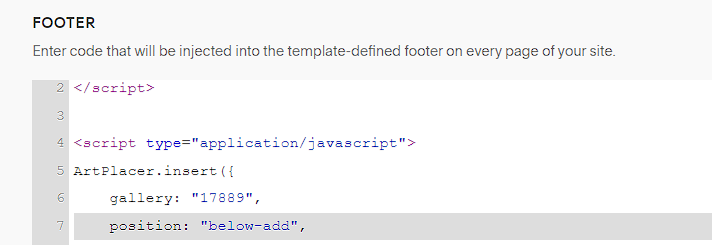
Head up to the Configuration screen (left side menu) Website → Pages → Utilities → Website Tools → Custom code → Code injection → Footer and make sure that position: “below-add”, has been defined as shown below: - Squarespace v7.0 users:
Head up to the configuration screen (left side menu) Settings → Advanced → Code Injection → Footer instead and make sure that position: “below-add”, has been defined as shown below:

Troubleshooting for Product Pages
Problem: The Widget is displaying wrong Artwork dimensions (when installed on a Product/Shop page).
Check the following:
- Ensure that you’ve completed the steps outlined above in the “Set Up Artworks Dimensions” section.
Problem: The Widget is showing the wrong Artwork image.
Check the following:
- Squarespace v7.1 users:
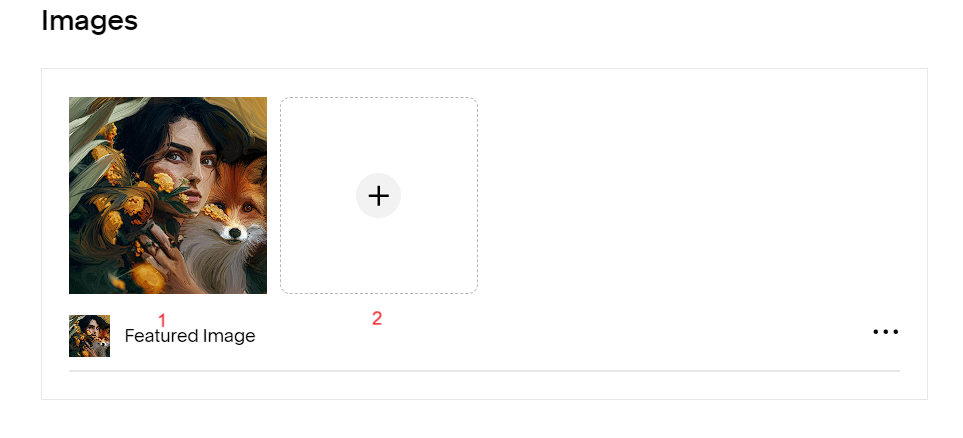
Head up to Configuration screen (left side menu) Website → Pages → Utilities → Website Tools → Custom code → Code injection → Footer and confirm which image has been specified to be shown, where “1” is the main or the “featured image” set at Edit product → Images within the product options: - Squarespace v7.0 users:
Head up to configuration screen (left side menu) Settings → Advanced → Code Injection → Footer instead and confirm which image has been specified to be shown, where “1” is the main or the “featured image” set at Edit product → Images within the product options:


You can change the number value between captions if needed.
Troubleshooting for Non Product Pages:
- Problem: The Widget is displaying the wrong Artwork dimensions (when installed on a non-product page)
Check the following:
- Head up to the Artworks’ section within your ArtPlacer account and verify the Artwork dimensions.
- Problem: I want to display more than one Artwork, but not my entire catalog.
Check the following:
- Create Artwork Collections in your Artworks section. This allows you to group and display only the specific Artworks you want on your widget, giving you full control over what appears.
Learn how to create an Artwork collection here.
Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article