Table of Contents
- Initial Considerations
- Product Page Setup
- Non Product Page Setup
- Installation Process (Product Page Only)
- Troubleshooting
Initial Considerations
- An active Gallery Plan is required to use this feature.
You must generate and obtain the required script and button implementation codes from the Widgets’ section upfront. To learn how to properly do that, here.
If you’re planning to implement Widgets on a Product Page, the products (hence the Artworks) must be previously listed on your Wix Products list as ‘Physical Products’. We strongly recommend taking a look at this article from Wix Help Center.
Product Page Setup
Set Up Artwork Dimensions
Artwork Dimensions:
- Make sure that the Artworks on your Wix website are listed as ‘physical products’ because the widget will attempt to read the dimensions set at Wix Studio → Catalog → Store products → Products → Product to be displayed → Product options (see below):

- Always check if the unit of measurement and dimension standard set in the widget code matches with the ones set in your products. Go to the Widget Button settings at Wix Studio → Settings → </> Custom Code → Body - End → Widget Button → Edit settings.

Change the values between captions as needed (“wxh” for “hxw” and/or “in” for “cm”)

Product Variants
To ensure the Widget correctly reads Artwork dimensions from your product variants, the variant Option Name and Option Values must follow compatible formats.
- Accepted Option Names:
The compatible Product option variant names to specify size or dimensions are the following: “Size”; “Sizes”; “Sizing”; “Dimension”; “Dimensions”; “Measurements”; “Measures”.
(If your site is offered in different languages, please reach out to us for further information on this matter.) - Accepted Option Value Formats:
“WxH in (or CM)”; “HxW in (or CM)”; “WxH in (or CM) - text”; “HxW in (or CM) - text” (where W= width value and H= height value - see an example below).

Size variants should look similar to this from the visitor's POV (numeric values upfront):

⚠️Note: The size variants may be displayed to visitors as individual buttons or within a dropdown selector, both formats are fully supported as long as the formats above are followed.
Non Product Page Setup
If you’re planning to implement Widgets on a Non-Product Page, the Artworks need to be previously uploaded to the Artworks section in your ArtPlacer Dashboard.
Learn more about how to do that in this article.
⚠️ Important: We generally do not recommend installing the widget on a Non-Product Page, since Product Page implementations allow the widget to read Artwork dimensions and product data automatically.
However, if you prefer to install the widget on a Non-Product Page, you can still do so, just follow the manual installation steps outlined in this guide here.
Installation Process (Product Page Only)
Wix requires third party scripts and code like ArtPlacer's to be implemented in a specific manner.
We've put together the following slides to help you throughout the process:
Troubleshooting
General Troubleshooting
Problem: The Widget button is loading in the wrong position.
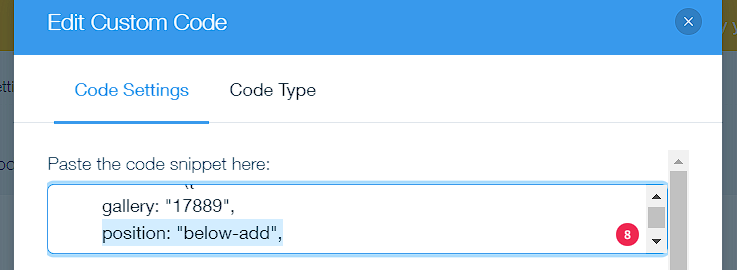
Check the following:If you need to check on this, go to the Widget Button settings Wix Studio → Settings → </> Custom Code → Body - End → Widget Button → Edit Custom Code settings and make sure that position: “below-add”, attribute has been defined as shown below:

Troubleshooting for Product Pages
Problem: The Widget buttons are not showing up at all (when installed on a product page).
Check the following:Go to Wix Studio → Settings → </> Custom Code and confirm the script and button codes are still enabled:
⚠️ Note: The script should be applied on All pages and the type set to Essential. Button codes should be applied on Product Pages and type set to Essential.
Problem: The Widget is displaying the wrong Artwork dimensions
Check the following:
If you encounter this issue, please first ensure that you’ve completed the steps outlined above in the “Set Up Artworks Dimensions” section.
Problem: The Widget is showing the wrong Artwork image.
Check the following:
Go to the Widget Button settings Wix Studio → Settings → </> Custom Code → Body - End → Widget Button → Edit Custom Code settings and verify the number specified between captions where “1” is the first or main image set under the product → Images and videos gallery:


You can change the number between captions if needed.
Troubleshooting for Non Product Pages
Problem: The Widget is displaying the wrong Artwork dimensions (when installed on a non-product page).
Check the following:
Head up to the Artworks’ section within your ArtPlacer account and verify the Artwork dimensions from its edit view.
Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article

